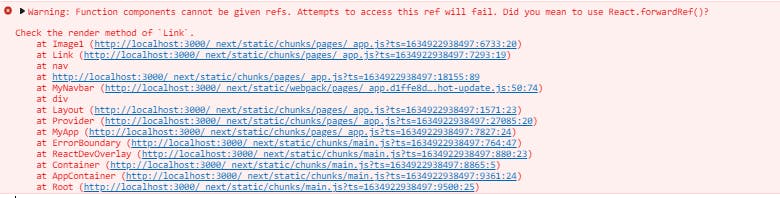
There is a crazy error that pops up when you create a Link in NextJs and have a component or a tag inside it. The error is pictured below.

If this error is not fixed, your app will fail to deploy. It is caused if you do not enter passHref as a prop on the Link and not wrapping the child element with an anchor tag.
To solve this error do this:
// For plain text
<Link href="/">
Home
</Link>
// Or if you must embed a component or another tag do this:
<Link passHref href="/">
<a>
<Logo />
<strong>Home</strong>
</a>
</Link>
And that is it my people! Your deployment won't fail for this reason anymore.